Hình ảnh đóng vai trò quan trọng trong việc biểu đạt và truyền tải thông tin trong cuộc sống. Dẫu vậy, không phải hình ảnh nào cũng có chất lượng cao và không phải lúc nào bạn cũng có thể hô biến chúng thành nguồn cảm hứng của bạn để sáng tạo và cho ra đời những sản phẩm tốt hơn. Nếu bạn đang làm việc với dự án với phần mềm Abode Illustrator hoặc đang theo học Illustrator online nhưng hình ảnh bạn sử dụng là đuôi .jpg hoặc .png, mà chưa biết cách chuyển hình ảnh thành vector trong Illustrator thì hãy tham khảo ngay bài viết dưới đây nhé!
Ảnh Vector là gì? Lợi ích của ảnh dạng Vector
Ảnh vector là loại ảnh được tạo ra từ các thuật toán thay vì từ các điểm ảnh (pixel) như ảnh bitmap. Ảnh vector có thể được mô tả bằng các đường cong, hình dạng, màu sắc và văn bản. Một số ví dụ về ảnh vector là logo, biểu tượng, font chữ và đồ họa trên web.
Bạn đang xem: Cách chuyển hình ảnh thành vector trong Illustrator (AI) nhanh chóng
Ảnh vector có nhiều lợi ích so với ảnh bitmap, đó là:
1. Được tạo ra từ các thuật toán
Điều này có nghĩa là ảnh vector có thể được thay đổi kích thước, xoay, biến dạng mà không làm mất đi chất lượng và độ nét của ảnh. Bạn có thể phóng to hoặc thu nhỏ ảnh vector mà không lo bị vỡ hay mờ.
Phóng to hoặc thu nhỏ ảnh vector mà không lo bị vỡ hay mờ
2. Được tạo thành từ vô số đối tượng khác nhau
Điều này cho phép bạn có thể chỉnh sửa từng phần của ảnh vector một cách dễ dàng và linh hoạt. Bạn có thể thêm, bớt, di chuyển, xoay, thay đổi màu sắc, độ trong suốt, hiệu ứng của các đối tượng trong ảnh vector.
>>> Xem thêm: Hướng dẫn thiết kế logo bằng Ai chi tiết và đơn giản cho người mới
3. Ảnh vector zoom không vỡ
Đây là điểm khác biệt lớn nhất giữa ảnh vector và ảnh bitmap. Khi bạn zoom vào ảnh bitmap, bạn sẽ thấy các điểm ảnh được phóng to và tạo ra các khối vuông. Ngược lại, khi bạn zoom vào ảnh vector, bạn sẽ thấy các đường cong và hình dạng vẫn giữ nguyên.

Zoom ảnh không vỡ
3 cách chuyển hình ảnh thành vector trong illustrator
Illustrator là phần mềm thiết kế đồ họa vector hàng đầu hiện nay. Bạn có thể sử dụng Illustrator để chuyển hình ảnh bitmap thành vector một cách nhanh chóng và hiệu quả. Dưới đây là ba chuyển hình ảnh sang vector phổ biến nhất trong Illustrator:
1. Chuyển ảnh sang vector trong ai bằng pentool
Pentool là công cụ cơ bản nhất để vẽ các đường cong và hình dạng trong Illustrator. Bạn có thể sử dụng pentool để vẽ lại các đường viền của hình ảnh bitmap và tạo ra các đối tượng vector.
Các bước chuyển vector thành ảnh trong ai như sau:
– Bước 1: Mở tệp hình ảnh bitmap trong Illustrator.
– Bước 2: Chọn công cụ pentool (P) trên thanh công cụ.
– Bước 3: Vẽ các điểm nút trên các đường viền của hình ảnh bitmap. Bạn có thể kéo chuột để tạo ra các đường cong. Bạn cũng có thể sử dụng các công cụ add anchor point (+), delete anchor point (-) và convert anchor point (Shift + C) để chỉnh sửa các điểm nút.
– Bước 4: Khi hoàn thành việc vẽ đường viền, bạn nhấp chuột hai lần để kết thúc quá trình vẽ.
– Bước 5: Bạn có thể thêm màu sắc cho các đối tượng vector bằng cách chọn công cụ eyedropper (I) và lấy màu từ hình ảnh bitmap. Bạn có thể lặp lại các bước trên cho các phần khác của hình ảnh bitmap.
Dùng pentool biến hình ảnh thành vector
Trong quá trình chuyển ảnh sang vector, bạn nên sử dụng các phím tắt trong Ai để thao tác nhanh hơn, mượt mà hơn.
2. Chuyển hình ảnh thành vector trong illustrator bằng brush
Brush là công cụ cho phép bạn vẽ các đường nét với nhiều kiểu dáng và hiệu ứng khác nhau trong Illustrator. Bạn có thể sử dụng brush để tạo ra các đường nét vector mềm mại và tự nhiên hơn.
Xem thêm : Hướng dẫn cách gắn Google Analytics vào Website mới nhất
Cách chuyển hình thành vector trong ai như sau:
– Bước 1: Mở tệp hình ảnh bitmap trong Illustrator.
– Bước 2: Chọn công cụ brush (B) trên thanh công cụ.
– Bước 3: Chọn một kiểu brush phù hợp với hình ảnh bitmap. Bạn có thể chọn từ các brush có sẵn hoặc tạo brush mới bằng cách nhấp vào nút new brush trên thanh brush.
– Bước 4: Vẽ các đường nét theo các đường viền của hình ảnh bitmap. Bạn có thể điều chỉnh độ dày, độ trong suốt, màu sắc của các đường nét bằng cách chọn công cụ stroke (X) và sử dụng bảng stroke và bảng color. Bạn có thể lặp lại các bước trên cho các phần khác của hình ảnh bitmap.

Chuyển hình ảnh thành vector trong illustrator bằng brush
3. Cách chuyển từ ảnh sang vector trong ai bằng công cụ Image Trace
Image Trace là công cụ cho phép bạn chuyển hình ảnh bitmap thành vector một cách tự động trong Illustrator. Bạn có thể điều chỉnh các thiết lập của Image Trace để có được kết quả mong muốn.
Cách chuyển ảnh thành vector trong ai như sau:
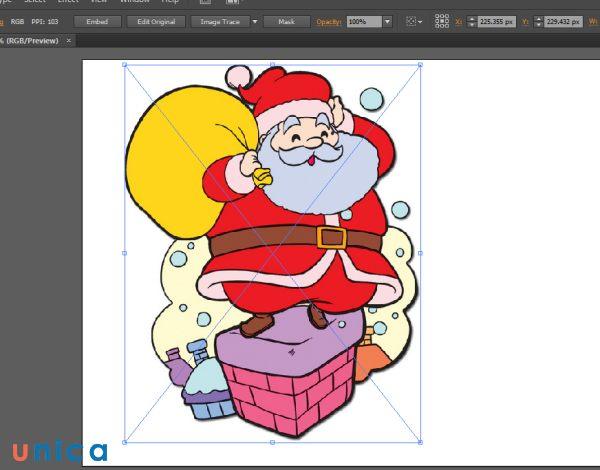
Bước 1: Khởi động phần mềm Adobe Illustrator rồi mở tệp hình ảnh jpg hoặc png cần chuyển đổi lên.
Mở tệp hình ảnh jpg hoặc png cần chuyển đổi
Bước 2: Trace hình ảnh để chuyển hình ảnh thành vector trong Illustrator bằng cách nhấp vào hình ảnh, bạn sẽ thanh menu trên thay đổi như hình dưới đây.

Nhấn vào hình ảnh sẽ nhìn thấy thanh menu bên trên
– Nhấn vào menu xổ xuống bên cạnh Image Trace, rồi bạn chọn chế độ High Fidelity Photo hoặc chế độ Low Fidelity Photo.
+ Tùy chọn low-fi hoạt động tốt nhất với hình ảnh jpg và png chất lượng rất thấp.
+ Tùy chọn hi-fi hoạt động tốt nhất với hình ảnh chất lượng và độ phân giải cao.
Chọn High Fidelity Photo hoặc Low Fidelity Photo
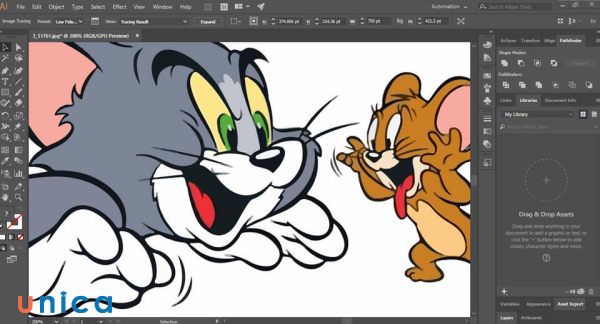
– Lúc này, hình ảnh của bạn sẽ từ động trải qua quá trình Trace. Kế tiếp, bạn nhấp vào “Image Trace”, để thực hiện cách trace hình trong Ai.

Nhấn vào Image Trace
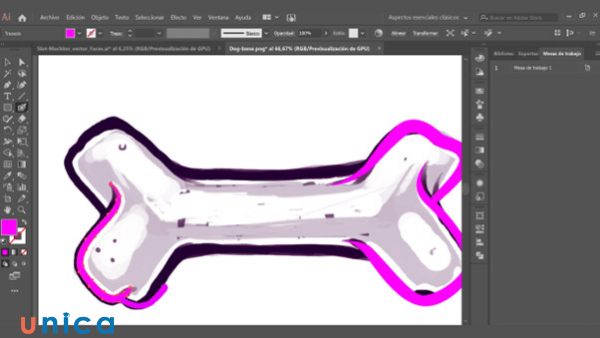
Bước 3: Bạn nhấp vào “Expand”, sẽ nhận được hình ảnh vector.
Xem thêm : Smart Driver Manager 6.4.978 Crack With License Key 2023 Free [Updated]
– Lúc này hình ảnh của bạn hiện đã được sắp xếp thành các Shape (hình dạng) màu phù hợp với hình ảnh raster ban đầu. Để điều chỉnh hợp lý hơn, bạn cần tách các nhóm màu này để chỉnh sửa chúng. Để làm được điều này, bạn hãy chọn hình ảnh sau khi Trace và nhấp vào nút Expand trên đầu cửa sổ. Việc này sẽ cho phép bạn xem các hình dạng tổng hợp tạo nên hình ảnh của mình.

Nhấp vào Expand
– Tiếp theo, bạn nhấp chuột phải vào hình ảnh và chọn “Ungroup” trong menu, điều này sẽ cho phép bạn tách các hình dạng màu sắc thành các phần riêng biệt.
– Bạn sẽ thấy một mũi tên nhỏ bên cạnh nút “Image Trace”, nhấp chuột vào nó bạn sẽ thấy nhiều kết quả khác nhau hiện ra bạn lựa chọn một hình ảnh phù hợp với mục đích của bạn nhất để biến ảnh thành vector trong Illustrator.

Nhấn vào mũi tên nhỏ bên cạnh nút Image Trace
Bước 4: Sau khi Trace, bạn có thể thấy các đường không rõ nét và nét bị đứt đoạn vì vậy bạn cần sử dụng Pen Tool để sửa đổi hình dạng của những chiếc lá.

Sử dụng Pen Tool để sửa đổi hình dạng của những chiếc lá
– Bạn cũng có thể sử dụng Vector này trong các thiết kế in ấn của mình.

Kết quả chuyển hình thành vector trong Ai
>>> Xem thêm: Blend trong AI là gì? Cách dùng công cụ Blend Tool đơn giản
Tại sao không chuyển ảnh thành vector trong ai được?
Có một số nguyên nhân có thể khiến bạn không chuyển file ảnh sang vector trong ai được, đó là:
1. Hình ảnh bitmap quá nhỏ, quá mờ hoặc quá phức tạp
Điều này sẽ khiến quá trình trace hình trong ai không chính xác hoặc không hoàn thành được. Bạn nên sử dụng các hình ảnh bitmap có kích thước và độ phân giải cao, rõ nét và đơn giản để có kết quả tốt nhất.
2. Thiết lập của Image Trace không phù hợp
Bạn chưa điều chỉnh các thông số của Image Trace như Threshold, Paths, Corners, Noise, Mode, Palette, Colors, Method, Snap Curves To Lines, hoặc Ignore White. Điều này sẽ khiến kết quả trace không đạt được mong muốn của bạn.
Vì thế, bạn nên thay đổi các thông số này bằng cách nhấp vào nút Image Trace Panel trên thanh menu. Bạn nên thử các giá trị khác nhau cho các thông số này để xem kết quả nào phù hợp nhất với hình ảnh của mình.

Nguyên nhân khiến không chuyển được ảnh thành vector trong Ai
Kết luận
Trong bài viết này, tôi đã giới thiệu cho bạn về ảnh vector, lợi ích của ảnh dạng vector và ba cách chuyển hình ảnh thành vector trong Illustrator. Tùy vào mục đích và yêu cầu của bạn, bạn có thể chọn cách phù hợp nhất để biến ảnh bitmap thành vector một cách nhanh chóng và hiệu quả. Tuy nhiên, bạn cũng cần lưu ý một số nguyên nhân có thể khiến bạn không chuyển hình ảnh thành vector trong Ai được và cách khắc phục chúng. Ngoài ra bạn đọc quan tâm chủ đề thiết kế và mong muốn tìm hiểu, sở hữu những lộ trình học tập thiết kế tại nhà bài bản, chi tiết và hiệu quả để ứng dụng công việc nhanh chóng nhất bạn đọc hãy click vào từng khóa học để tìm hiểu chi tiết và nhanh chóng lựa chọn cho mình những khóa học thiết kế và lộ trình học tập phù hợp nhất với những ưu đãi không thể bỏ qua. Chúc bạn thành công!
Tags: Illustrator
Nguồn: https://sigma.edu.vn
Danh mục: Công Nghệ